石鑫华视觉
NI视觉助手Vision Assistant教程
Overlay覆盖,函数说明信息为覆盖轮廓、位图或文本在一个图像上,并且没有破坏下面的图像数据。其函数在面板中的位置如下图所示:

图1 Overlay覆盖
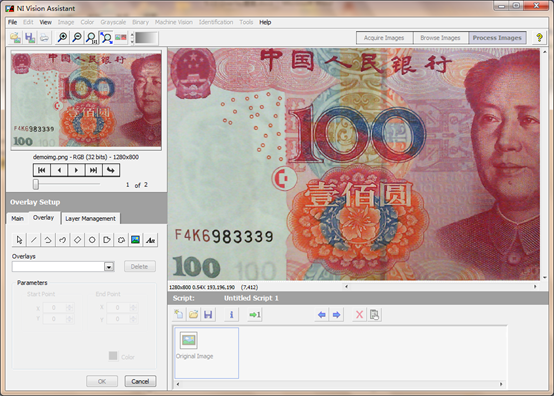
点击获取图像函数后,进入函数界面,如下图所示:

图2 Overlay覆盖界面
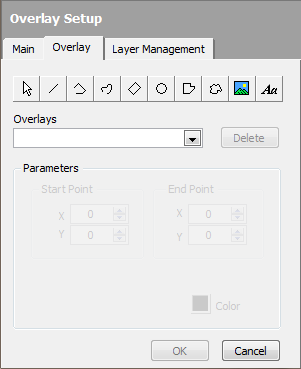
覆盖Overlay函数进入后,默认显示的是Overlay选项卡,其Main主体选项卡非常简单,只有一个步骤名Step Name,这里就不做多的简介。两个选项卡分别如下图所示:

图3 Overlay Setup覆盖设置- Main

图4 Overlay Setup覆盖设置-Overlay
Overlay选项卡中,最上面一排是Overlay工具,如下图所示:

图5 Overlay Tools覆盖工具
图5中的覆盖工具从左到右分别是:
Selection Tool:选择工具-当有多个覆盖时,可以使用选择工具,对覆盖进行移动操作。
Line Tool:线工具-在图像上覆盖一条直线,可以适用于找边函数。
Broken Line Tool:折线工具-在图像上覆盖折线,可以适应于找边、匹配目标等标识。
Freehand Line Tool:徒手画线工具-在图像上覆盖徒手画的线,可以应用于拟合、轮廓函数等。
Rotated Rectangle Tool:旋转矩形工具-画一个矩形(可包含旋转角度),适用于匹配、分类目标、字符、条码等目标查找标识。
Oval Tool:椭圆工具-画一个椭圆(包含圆),可以适用于找圆函数;
Polygon Tool:多边形工具-在图像上画一个多边形。
Freehand Region Tool:徒手画区域工具-在图像上覆盖一个徒手画的区域。
Bitmap:位图-将另外一个位图图像覆盖到指定的图像上。这里不仅仅限于BMP位图,其它的JPG、PNG、TIF、JP2、APD等图像也是支持的。不过对于含有Alpha透明通道的图像是不支持的,读取后可能会面目全非变成黑色的。
Text:文本,可以支持系统中所包含的所有字体与字号,以及部分的效果,如粗体、斜体、下划线、删除线、阴影、旋转角度等。
根据需要覆盖的目标类型,可以选择需要的覆盖工具,用法与ROI工具用法类似。可以参考前面章节中ROI的用法。下面来大概看一下它们的一些用法。

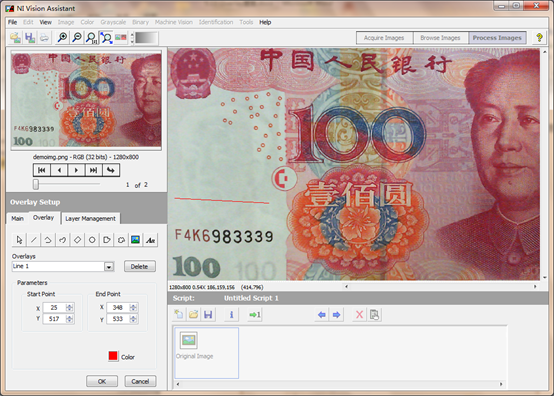
图6 Overlay Line覆盖直线

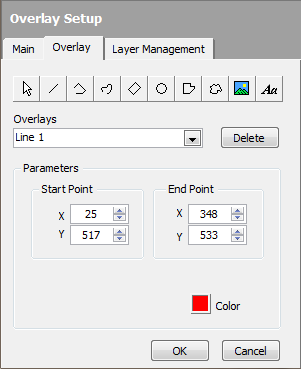
图7 Overlay Line覆盖直线参数
图6为在图像上覆盖一条直线(人民币编码上面空白处的一条红线)。图7为覆盖直线的Parameters参数。从图7中看到,Overlays下拉列表中添加了一个Line 1的类型名称(未添加时,是空白。这个名称是自动添加的,而且名称是不能更改的,当有多个同样的类型覆盖时,会以数字加以区分,如Line2、Line3……),添加其它覆盖时,也会有相应的覆盖名称。覆盖直线的参数有两个,Star Point起点(X、Y),End Point终点(X、Y)的坐标。起点、终点的X、Y坐标值为直线两个端点在图像中的像素坐标。在下面有一个Color颜色框,用于标示覆盖直线的颜色。颜色是公共参数,所有的覆盖都有颜色参数,哪怕是位置覆盖都有一个颜色参数。
Delete删除按钮,可以用于删除Overlays下拉列表中当前显示的覆盖类别。如果要删除某个覆盖,可以选择相应的名称,然后点击Delete按钮,进行删除。
确定后覆盖后,可以点击OK按钮确定,这时会将函数旋转到脚本匹配,点击cancel取消按钮,则取消当前的覆盖设置。

图8 Overlay覆盖函数实际效果
下面再来大概看一下其它的几个覆盖函数。

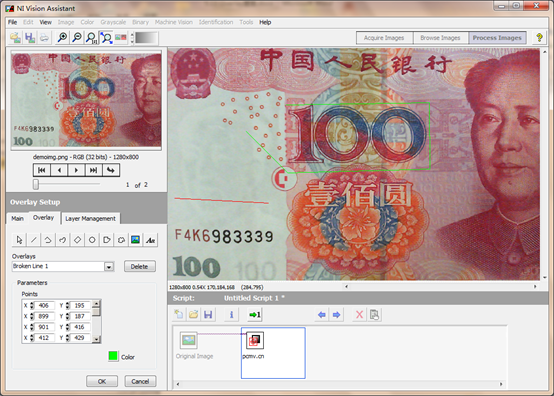
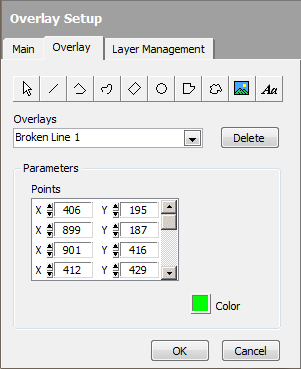
图9 覆盖折线

图10 覆盖折线参数
图9、图10为覆盖折线。折线是由多个点组成的,因此在Parameters参数中,只有一个Points点的数组控件,用于指定所有的组成折线的点。这些点坐标可以通过图像中移动点的位置改变,也可以直接输入修改。在这里大家也许会发现,NI Vision Assistant与NI Vision Builder for AI中的覆盖是有所以不同的。VBAI中的覆盖的点位置,是可以根据参数进行修改的,或者是可以根据前面的测量得到的数据进行关联的,即VBAI中有变量系统。但是视觉助手中却没有这样的变量系统,只能手动指定。
另外Color颜色框的颜色也变化了,当在同一个Overlay函数中,添加新的覆盖时,覆盖的颜色都是会默认自动变化的。如果新建一个覆盖函数,则会从红色默认开始。

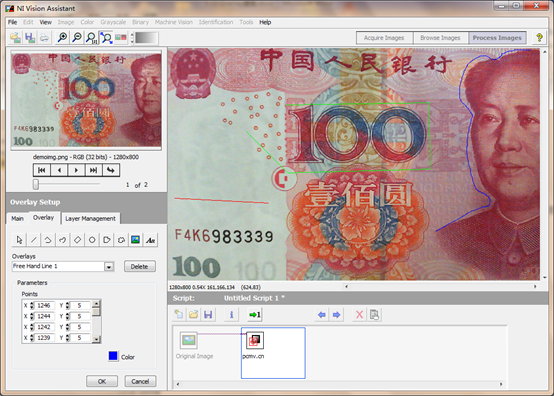
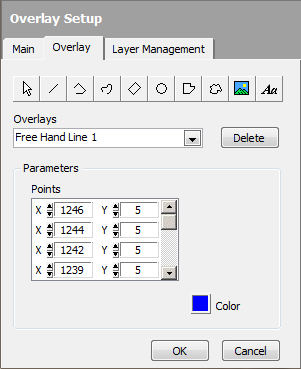
图11 覆盖徒手画线

图12 覆盖徒手画线参数
图11、图12演示了覆盖徒手画线及其参数,参数与折线一样由点阵组成。

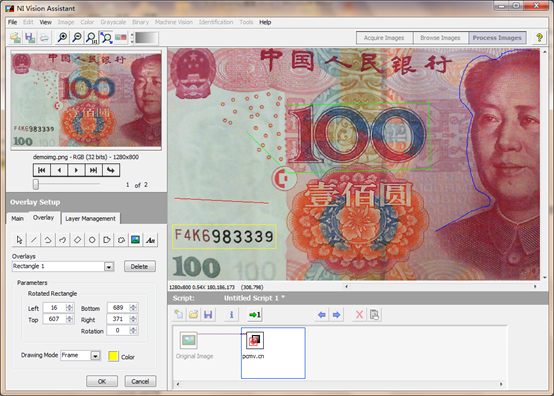
图13 覆盖矩形

图14 覆盖矩形参数
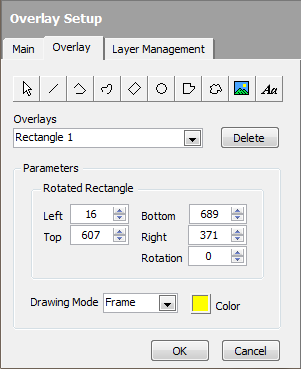
图13、图14演示了覆盖矩形及其参数。在参数中,可以看到有两大块,一块为Rotated Rectangle旋转矩形,里面有Left左、Top顶、Bottom低、Right右、Rotation旋转角度五个参数。其中左、顶两上参数决定了矩形的左上角顶点;低、右两个参数决定了矩形的右下角顶点。再加上旋转角度,即可确定所以需要画的矩形。另一块为Drawing Mode绘画模式,分为Frame框架、Fill填充两种类型。框架时,只有矩形的外框架,矩形的里面是透明的。而如果使用填充模式,则矩形里面也会使用Color进行填充。如下图所示效果:

图15 覆盖矩形-Fill填充模式

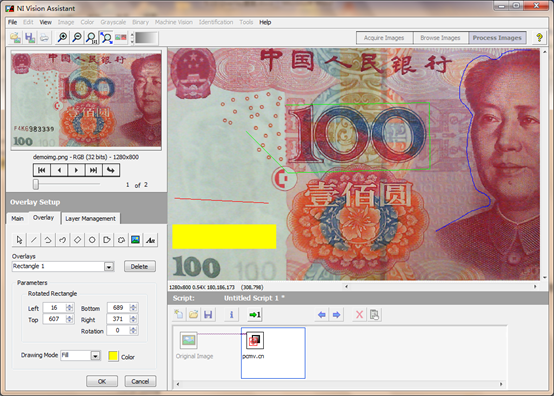
图16 覆盖椭圆

图17 覆盖椭圆参数
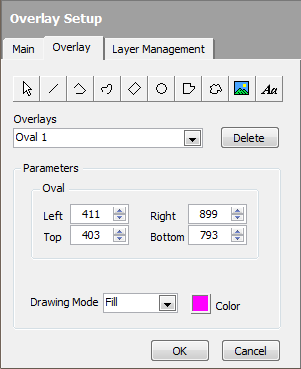
图16、图17演示了覆盖椭圆及与参数。覆盖椭圆中参数与矩形中的参数差不多,也有左、顶、右、底四个参数,只是没有角度参数。这里的左、顶、右、底四个参数是指椭圆的外接矩形(即与椭圆内相切的矩形)。的左上角与右下角两个顶点的坐标。绘画模式也有框架与Fill之分。
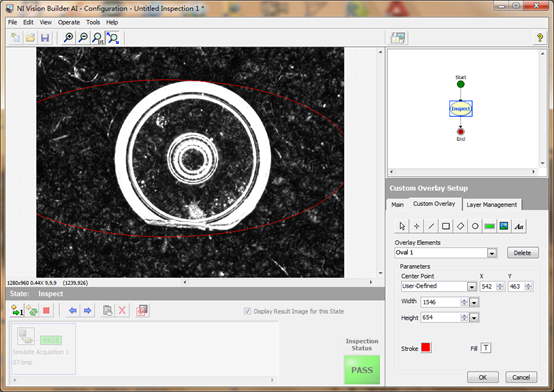
另外需要注意的一点是,覆盖椭圆因为从鼠标点击开始,确定的是椭圆的中心点,随着鼠标的拖动,则确定了椭圆的大径与小径,在这个过程中,如果中心点比较靠边,而半径比较大的话,则椭圆部分区域会在图像外面,这里再松开鼠标时,绘制的椭圆覆盖是无效的。其它有区域出界的覆盖都有类似的情况。但是好像在VBAI中覆盖区域出界是允许的。如下图所示:

图18 VBAI中覆盖允许出界

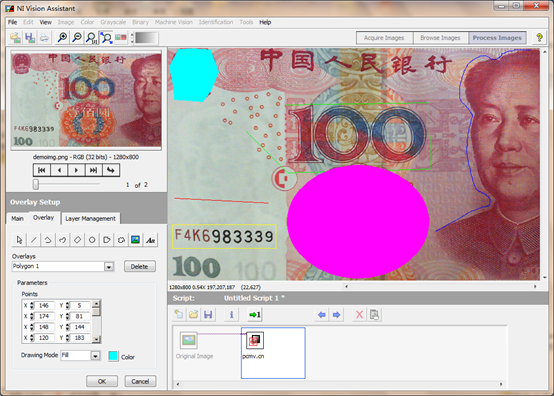
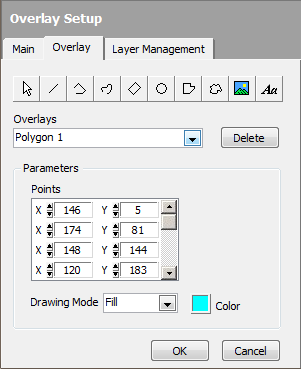
图19 覆盖多边形

图20 覆盖多边形参数
覆盖多边形中的参数是前面的折线参数与矩形参数的综合,有Points点集与Drawing Mode绘画模式。没有太多介绍的。看到这里,大家可以有一个概念,覆盖类型如果是规则封闭的,那么就会有一个绘画模式,而如果是开放式的覆盖或徒手式的覆盖,则不会有这样的参数。

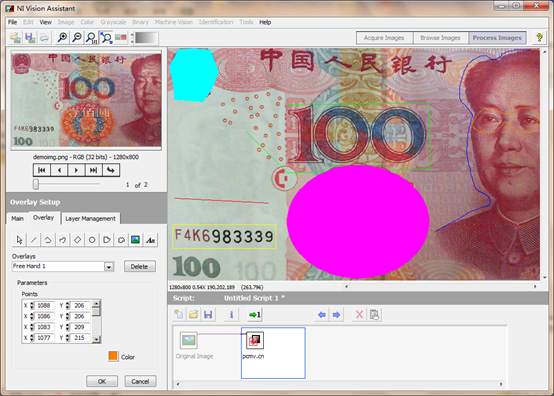
图21 徒手画区域

图22 徒手画区域参数
图21、图22为徒手画区域及其参数设置。可以看到徒手画区域与徒手画线参数一样,只有Points点集。

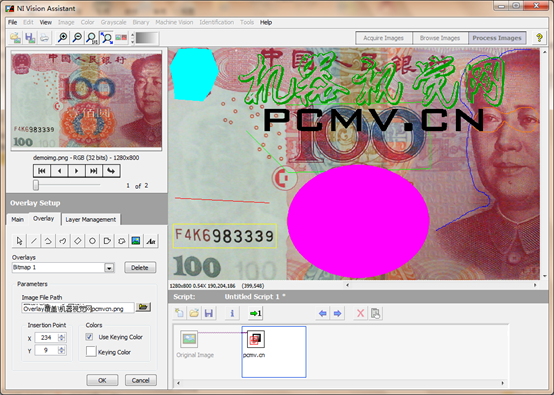
图23 覆盖位图

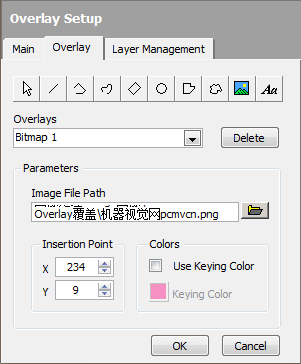
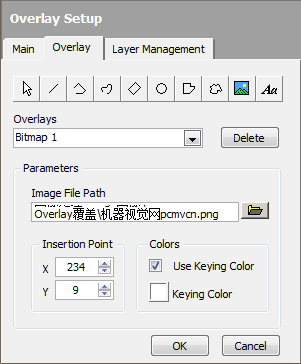
图24 覆盖位图参数
图23、图24为覆盖位图及其参数。覆盖位图这个概念可能大概不太明了,但是如果说给图像打水印,大家可能更清楚其作用。覆盖位图就相当于给目标图像打水印,而且这里的水印还是图像水印。在后面讲的Text文本覆盖,就相当于文字水印。
从图24中看到,覆盖位图时的参数会比其它几个覆盖类型的参数要多一些。Image File Path图像文件路径,这里可以指定需要覆盖的图像路径。可以用路径控制直接输入,也可以用后面的文件浏览器进行定位查找。其定位界面如下图所示:

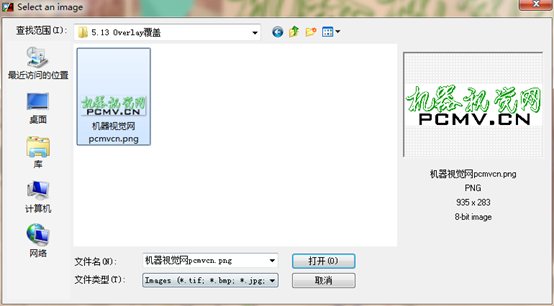
图25 覆盖位图-选择图像
选择图像对话框与一般的Windows系统选择文件对话框略有不同。在右边会有图像的预览以及图像文件的基本参数。这可是真正的NI风格呀。

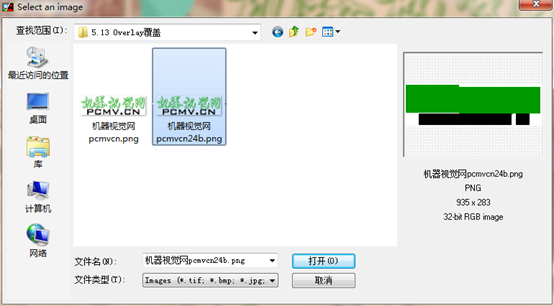
图26 覆盖位图-对32位透明图像支持不给力
图26演示了NI视觉助手对32位包含Alpha透明通道的图像的支持不给力。如果大家有研究,会发现LabVIEW Vision中的IMAQ Read函数也同样不支持读取透明通道。要读取透明图像,得使用LabVIEW中的读取PNG图像,这样才能读取到相应的透明通道。
Insertion Points插入点,用于指定水印图像在哪个点插入。NI视觉助手图像水印只能水平放置,不可以旋转,因此只需要一个左上角的顶点即可。
Colors颜色参数中又分为两个参数,一个为Use Keying Color使用关键色,另一个是Keying Color关键色,Keying Color关键色在NI中的定义是这样的:Color in an overlaid bitmap that becomes transparent, allowing pixels in the underlying image beneath the keying color to show through(覆盖的图像中的颜色,它可以变成透明的,允许下面的图像中那些在关键色下面的像素可以透过来显示)。
注:抠色(Color Keying): 我们总是blit矩形区域的图片,但是很显然,几乎没有一个游戏的角色图片是矩形的。美工把图片画到一个矩形范围内,如果设定了特定的背景颜色,我们就可以把矩形图片上的角色“抠”下来,相对于背景来说,我们就是把不属于角色的背景颜色扣掉,故称抠色。
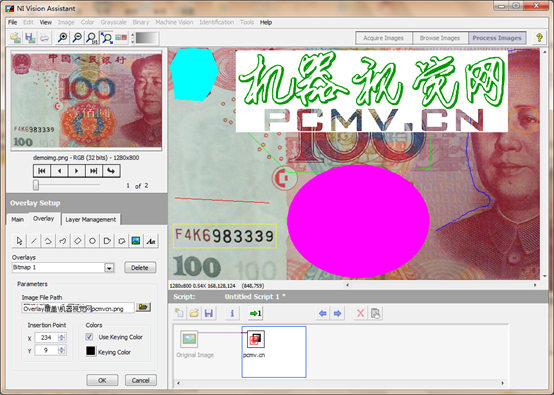
下面我们来看一下使用关键色,如何把背景色抠掉。在图23中,覆盖图像的背景色或者是关键色是白色。因此我们在覆盖位图参数中,使能使用关键色,并且将关键色选择为白色,如下图所示:

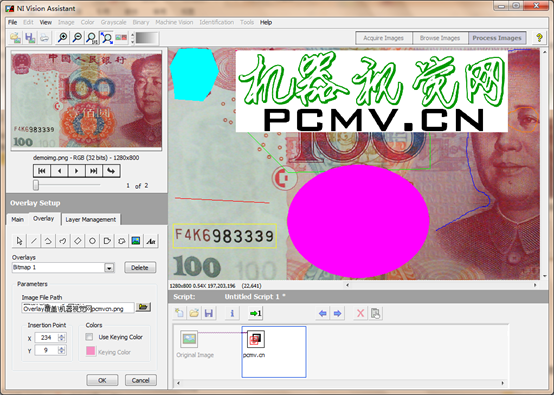
图27 使用关键色

图28 使用关键色(白色)抠掉背景

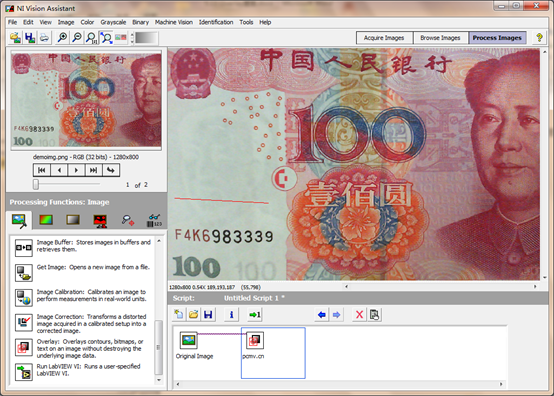
图29 使用关键色(黑色)将PCMV.CN抠掉成透明
使用关键色,给我们找到了一个添加透明水印的方法,即使用背景单一的水印,然后使用关键色,去掉背景色,将主题抠出来。

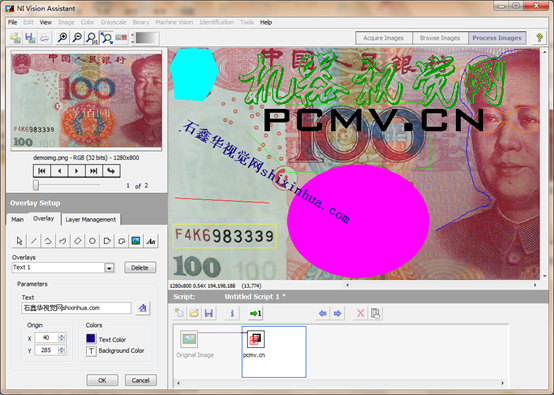
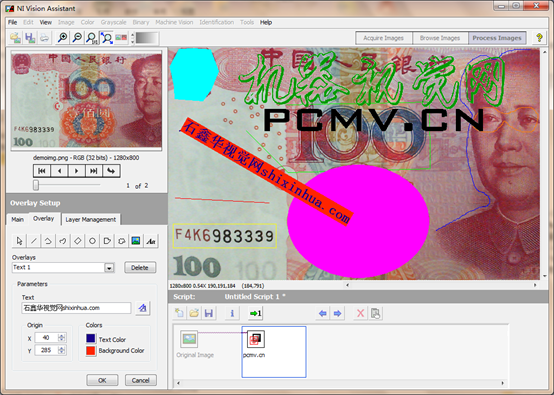
图30 覆盖文本

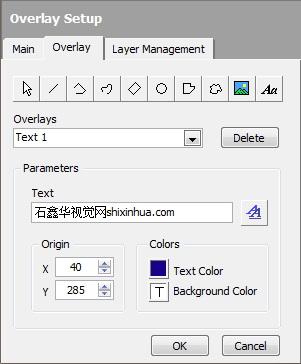
图31 覆盖文本参数
图30与图31演示了覆盖文本效果及其参数。覆盖文本是视觉中应用比较多的一种覆盖,如一般的测量结果数据、判断结果OK/NG、提示信息等,都可以使用覆盖文本在图像在进行覆盖,这样即不需要在界面其它地方设置提示信息,又可以直观的显示,方便省事,界面美观。
覆盖文件参数中,Text控件中用于输入需要覆盖的文本文字,在后面的双A控件,则用于设置字体

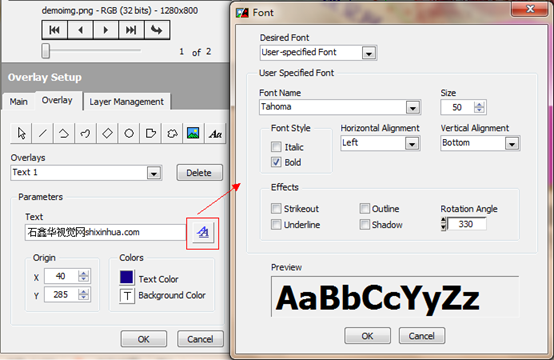
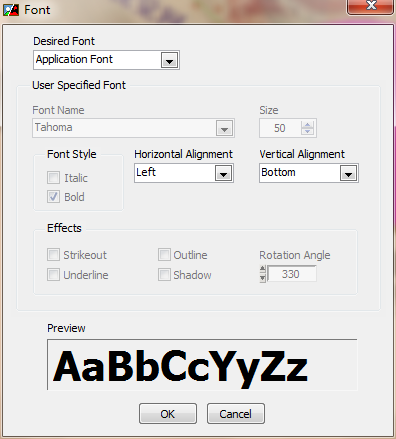
图32 覆盖文本-字体
在字体对话框中,如果选择User-specified Font用户指定字体,则可以对字体、字号、风格、效果、水平线、垂直线等参数进行设置。如果使用应用程序字体、系统字体、对话框字体(LabVIEW中的字体系统),那么除了水平线、垂直线可以修改之外,其它参数都是不可以修改的。如图33所示:

图33 使用应用程序字体等无法修改字体效果
使用用户自定义字体,确定好需要的字体名Font Name、大小Size 、风格Font Style(斜体Italic、粗体Bold)、水平线Horizontal Alignment、垂直线Vertical Alignment、效果Effects(删除线Strikeout、轮廓线Outline、下划线Underline、阴影Shadow、Rotation Angle旋转角度),并且在Preview预览框中预览想要的效果。点击OK返回视觉助手主界面即可。
Origin原点,用于指定覆盖文本的原点坐标X、Y。Colors颜色中有两个参数,一个是Text Color文本颜色,另一个是Background Color背景色。默认的背景色是T透明的。如果有特殊要求,为了突出文本,可以将背景设置为显眼的非透明色,如下图所示:

图34 覆盖文件-背景不透明
覆盖可以在脚本区域不同的位置进行覆盖,方便显示图像处理不同时期的不同信息。VBAI中的覆盖还可以清除以前的Overlay,但是在视觉助手中,却没有这个功能,还得想其它办法才可以。
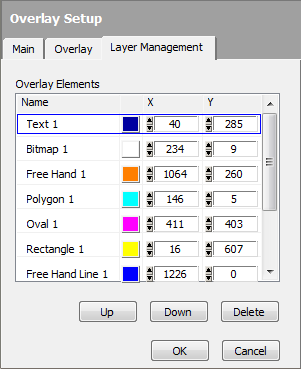
下面再来看一下Layer Management覆盖层管理。如下图所示:

图35 覆盖层管理Layer Management
视觉助手中覆盖的层管理,同AutoCAD的图层管理有些类似。可以将某个层的顺序使用Up、Down按钮进行调整,越在顶上的,则优先显示,如一些覆盖相互重叠的,则在上面的覆盖,或者是默认后面设置的覆盖,会将覆盖住原来的覆盖。这时如果想将被覆盖的类别显示出来,可以通过层管理,将其顺序调前,即可显示。当然在这里也可以调整覆盖的颜色、首点的坐标等。也可以使用Delete按钮删除选中的覆盖层。
Overlay覆盖相对来讲,是比较简单的,与图像处理无关,因此没有太多的技术性。一看就明了。
精品石鑫华NI Vision Assistant视觉助手图像处理实用教程视频版-淘宝网
https://item.taobao.com/item.htm?id=538756535591