石鑫华视觉
LabVIEW Vision之Overlay Line with Arrows Simple覆盖带箭头的线
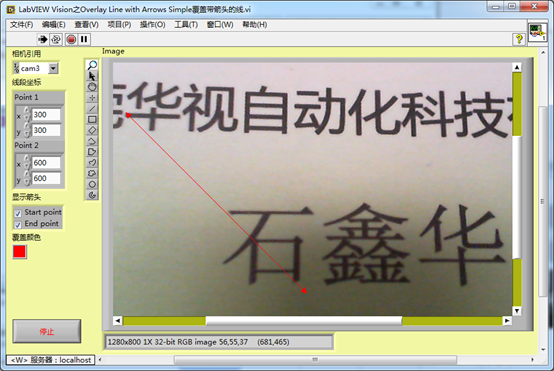
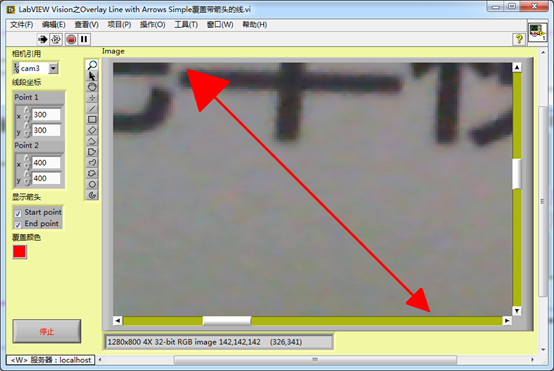
在文章“LabVIEW Vision之Overlay-Line覆盖线http://labviewvision.com/thread-9446-1-2.html”中,我们介绍了如何覆盖直线。但是这样的仅仅只会覆盖一条直线段。而如果要想直线两头带上箭头,则需要改善覆盖函数才能完成目标。目标效果如下:

覆盖带箭头的直线
从Overlay的形状可以看到,要覆盖一条直线带箭头,可以分解来几个步骤来实现。首先是覆盖一条直线,这个是非常容易的。只需要指定直线的起点、终点就可以了。接下来就是要覆盖两个箭头了。一般来讲,箭头是一个三角形,由三个点来确定,而直线的两个端点可以作为三角形的一个端点。只需要确定另外两个点即可。确定了这三个点后,使用覆盖多段线函数,并且填充即可得到一个箭头。
LabVIEW Vision之Overlay-Line覆盖线
http://labviewvision.com/thread-9446-1-1.html
LabVIEW Vision之Overlay Multiple Line覆盖多段线
http://labviewvision.com/thread-9457-1-1.html

覆盖带箭头的直线效果
效果就如上图所示,下面来看一下程序框图。

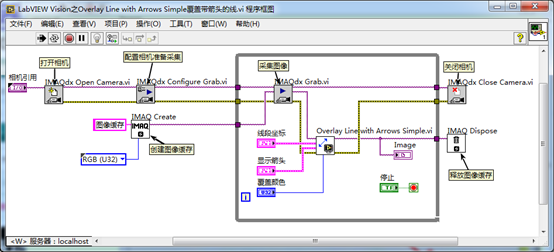
连续采集图像并覆盖带箭头直线程序框图
这里的覆盖带箭头的直线函数Overlay Line with Arrows Simple,是一个自定义函数。打开其函数界面,可以看一下其前面板与程序框图:

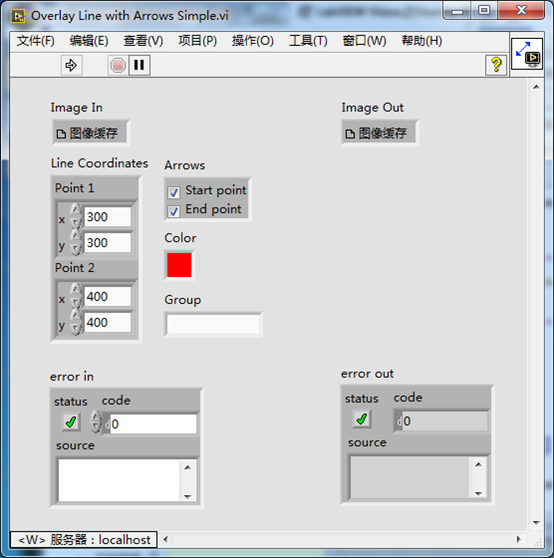
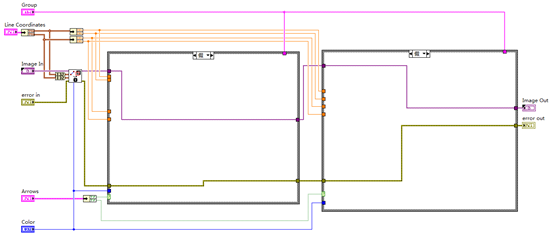
覆盖带箭头的直线函数Overlay Line with Arrows Simple前面板

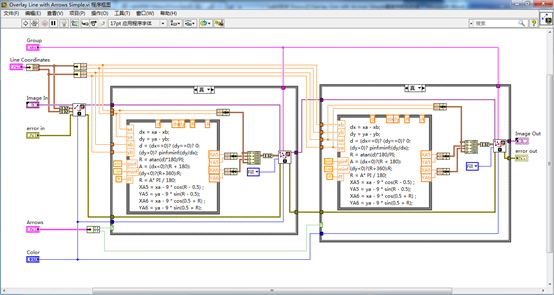
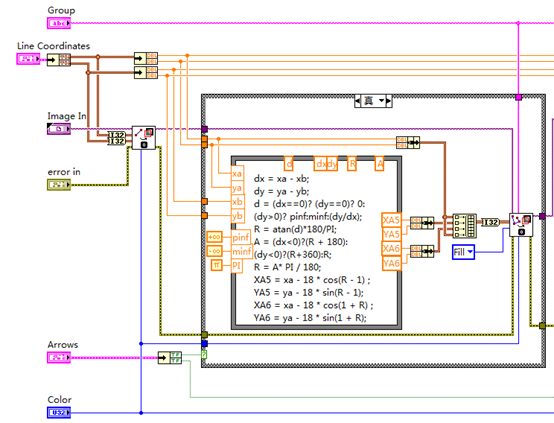
覆盖带箭头的直线函数Overlay Line with Arrows Simple程序框图

覆盖带箭头的直线函数Overlay Line with Arrows Simple程序框图
从上面的程序框图中可以看到,求箭头时利用了公式节点。
dx = xa - xb;
dy = ya - yb;
d = (dx==0)? (dy==0)? 0: (dy>0)? pinf:minf:(dy/dx);
R = atan(d)*180/PI;
A = (dx<0)?(R + 180):(dy<0)?(R+360):R;
R = A* PI / 180;
XA5 = xa - 9 * cos(R - 0.5) ;
YA5 = ya - 9 * sin(R - 0.5);
XA6 = xa - 9 * cos(0.5 + R) ;
YA6 = ya - 9 * sin(0.5 + R);
以上公式是NI给出的求箭头的公式,数学好的可以自己去推导,数学不好的,一笔带过就OK了。
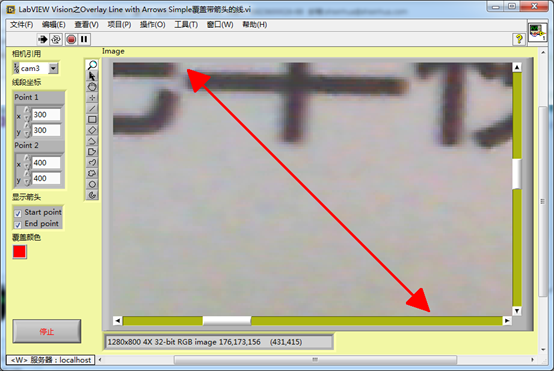
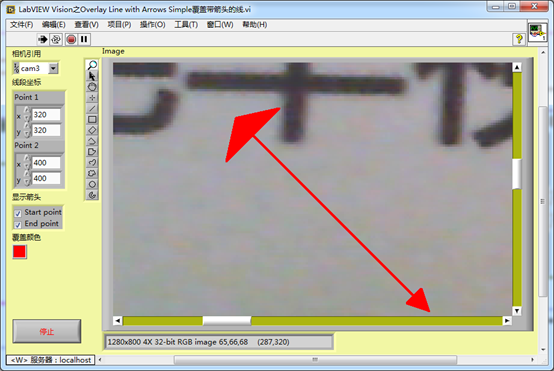
其中常数9是可以决定简单的长短的。而0.5则决定箭头的宽窄角度的。如将9改成18,将0.5改成1,则其箭头效果如下:

将9变成18后变大的箭头

再将0.5变成1后变宽的箭头

将常量9变成18、0.5变成1后的起点箭头