石鑫华视觉
LabVIEW Vision之Overlay Rectangle覆盖矩形
本文介绍的是Overlay中的覆盖矩形函数。覆盖矩形功能,其作用是在图像上显示一个矩形框,主要是用于显示一些有线特征输出的函数,如匹配、粒子分析、边缘点位置等。

Overlay Rectangle函数位置
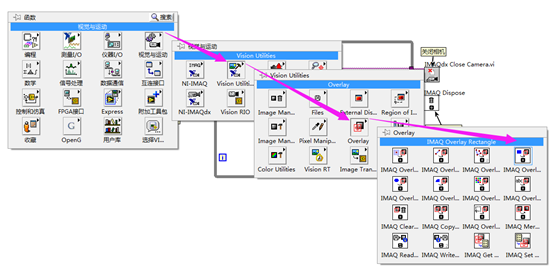
NI LabVIEW VISION中的覆盖Overlay函数位于编程>函数>视觉与运动>Vision Utilities>Overlay,其中本节介绍的Overlay Rectangle覆盖矩形函数,是第一排第四个函数IMAQ Overlay Rectangle。

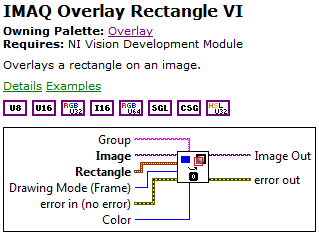
IMAQ Overlay Rectangle覆盖矩形函数功能与接线端
覆盖矩形函数,和其它覆盖函数一样,可以适用所有NI支持的图像类型,灰度图、彩色图、8位图、16位图等等,都是可以的。下面来看一下其引脚的具体说明。
Group specifies the group to which you want to add the overlay information. If no name is specified, the overlay information is added to the default group.
组:指定你想添加的覆盖信息属于哪个组。如果没有指定名称,则覆盖的信息添加到默认的组中。覆盖信息可以分组,有可能有许多的覆盖信息,所以如果有必要,则可以对相应的覆盖信息进行分组,不过一般情况下,都不使用分组功能,这里不连接使用默认值即可。
Image is a reference to the source image.
图像:这个是图像的引用。用于连接需要覆盖的图像上。一个图像处理程序中,可能有许多的图像缓存引用,这时可能每个覆盖信息是覆盖在不同的图像上,因此要注意Image接线端连接到哪个缓存引用上。
Rectangle specifies the coordinates of the rectangle to overlay on the image.
Left is the value for the left side of the rectangle.
Top is the value for the top of the rectangle.
Right is the value for the right side of the rectangle.
Bottom is the value for the bottom of the rectangle.
矩形:指定在图像上覆盖的矩形的坐标。使用簇来表示,其中包含四个元素,分别 是:
左:矩形的左边;
顶:矩形的顶边;
右:矩形的右边;
底:矩形的底边。
其实这四个坐标,分别对应的是一个不旋转的矩形的左上角的顶点的X(左)、Y(顶)坐标和右下角顶点的X(右)、Y(底)坐标。
本函数的旋转矩形是不带旋转角度的。
Drawing Mode (Frame) specifies whether to draw only the frame of the rectangle, fill in the rectangle, or highlight the rectangle.
绘图模式:指定绘制的矩形是否仅画框架,或者填充矩形(实心填充),又或者是高亮矩形(半透明填充)。
error in (no error) describes the error status before this VI or function runs.
错误输入,没太多介绍的,基本上NI LabVIEW函数,都有错误输入与输出。
Color is the color of the overlay. Note The alpha color channel is not supported. Setting the Color to transparent has the same effect as selecting black.
颜色:即覆盖信息的颜色。可以使用颜色盒直接选择。注意一点的是,覆盖的颜色不能使用阿尔发颜色通道。如果设置颜色为透明,则和设置黑色的效果是一样。
Image Out is a reference to the destination image.
图像输出:已经覆盖信息后的图像引用输出。这里的图像输出,是已经覆盖了信息后的图像。因此,如果使用Image Display显示控件连接,如果连接在覆盖点函数前,则是没有覆盖的,而连接在覆盖点函数后,则是有覆盖的。当然如果在同个帧图像中进行显示,因为其时间非常快,可能看不出这种变化。
error out contains error information.
错误输出:与错误输入相同,基本上所有函数都包含了这样接线端。
下面来看一下其具体使用方法:

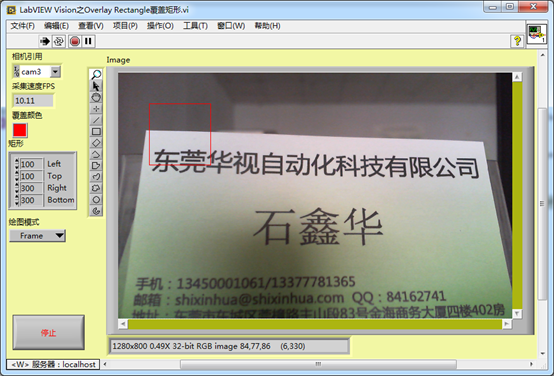
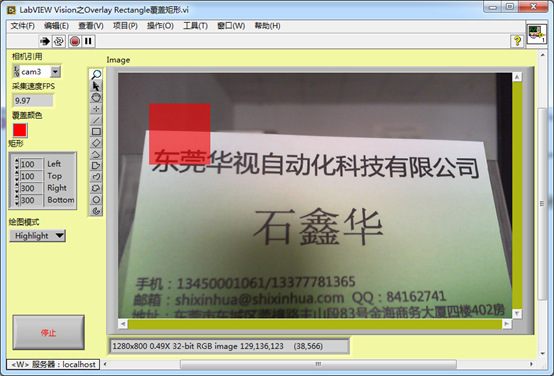
覆盖矩形效果-Frame框架模式

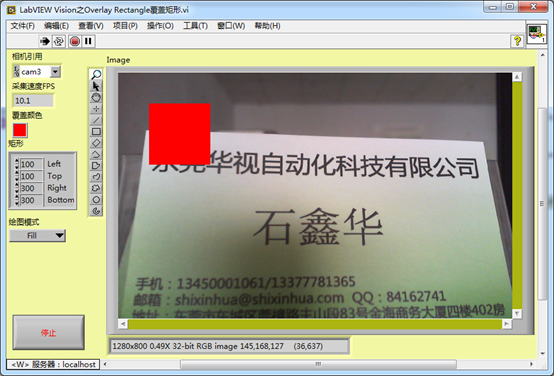
覆盖矩形效果-Fill填充模式

覆盖矩形效果-Highlight高亮模式

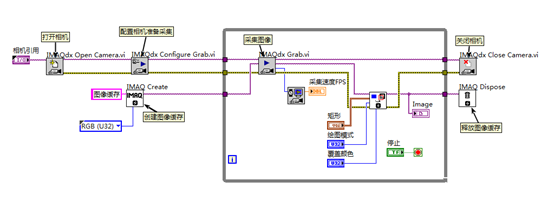
采集图像并覆盖矩形程序框图
覆盖矩形功能,是比较简章的。只需要输入相应的左、顶、右、底坐标即可。这里需要注意一点,因为输入的点坐标是I32整形的,因此其只能取整数,输入到图像上也是整数坐标。而对于某些函数输出的点信息,可能是小数的,这样就会使用四舍五入的方法进行处理。所以最后覆盖的线位置与实际得到的目标线位置会有零点几个像素的偏移。