石鑫华视觉
LabVIEW Vision之Overlay Arc覆盖弧线
本文介绍的是Overlay中的覆盖弧线函数。覆盖弧线功能,其作用是在图像上显示一个一段弧。这段弧线其实就是覆盖椭圆/圆中的一部分,至于选择哪一部分,则由角度来决定。这种覆盖方式,在实际应用中比较少,可能在某些半圆样的特征上测量时,才会使用覆盖弧线来表示。但是这个角度如何确认也是个麻烦事。

Overlay Arc覆盖弧线函数位置
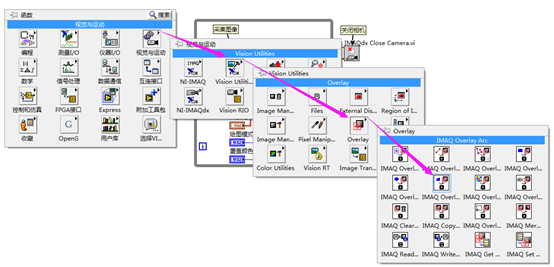
NI LabVIEW VISION中的覆盖Overlay函数位于编程>函数>视觉与运动>Vision Utilities>Overlay,其中本节介绍的Overlay Arc覆盖弧线函数,是第二排第二个函数IMAQ Overlay Arc。

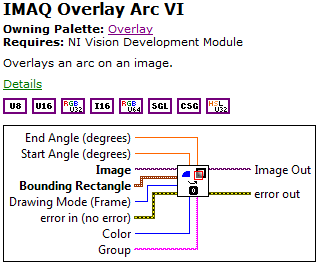
IMAQ Overlay Arc覆盖弧线函数功能与接线端
覆盖弧线函数,和其它覆盖函数一样,可以适用所有NI支持的图像类型,灰度图、彩色图、8位图、16位图等等,都是可以的。下面来看一下其引脚的具体说明。
End Angle (degrees) is the end angle for the arc.
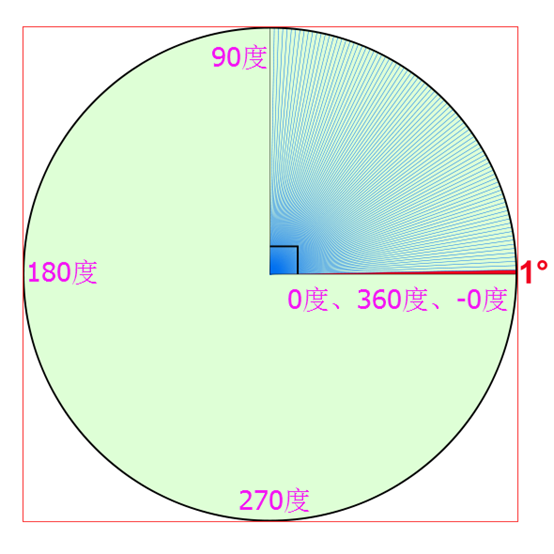
结束角度:弧线的终点处的角度。以外接矩形的中心点为角度中心,水平向右为0度,逆时针角度增加。
Start Angle (degrees) is the starting angle for the arc.
开始角度:弧线起点处的角度。因为弧线是取的外接矩形内的圆或椭圆上的一段弧线,因此只要设置好开始角度和结束角度,即可知道是取的哪一段弧线。开始角度和结束角度的设置很简单,但是如果在图像上任一找到一段弧线,可能并没有这两个角度信息输出,因此要想覆盖一条弧线,这两个角度的确定比较关键。
角度可以设置为负数值。为负值时,则为顺时针方向旋转。

NI视觉角度示意图
Image is a reference to the source image.
图像:这个是图像的引用。用于连接需要覆盖的图像上。一个图像处理程序中,可能有许多的图像缓存引用,这时可能每个覆盖信息是覆盖在不同的图像上,因此要注意Image接线端连接到哪个缓存引用上。
Bounding Rectangle is the coordinates of the bounding rectangle that define the oval along which the arc lies.
Left is the value for the left side of the rectangle.
Top is the value for the top of the rectangle.
Right is the value for the right side of the rectangle.
Bottom is the value for the bottom of the rectangle.
外接矩形:指定在图像上覆盖弧线所在椭圆或圆的外接矩形坐标。外接矩形表示为正切椭圆的一个外接矩形,椭圆上的弧线全部在矩形以内,且椭圆的长、短轴所在位置的弧与外接矩形是相切的,即外接矩形的长、宽应该等于椭圆的长轴、短轴。使用簇来表示,其中包含四个元素,分别是:
左:矩形的左边;
顶:矩形的顶边;
右:矩形的右边;
底:矩形的底边。
其实这四个坐标,分别对应的是一个不旋转的矩形的左上角的顶点的X(左)、Y(顶)坐标和右下角顶点的X(右)、Y(底)坐标。
本函数的旋转矩形是不带旋转角度的。
Drawing Mode (Frame) specifies whether to draw only the frame of the oval or fill in the oval.
绘图模式:指定绘制的椭圆是否仅画框架,或者填充(实心填充)。覆盖弧线函数的绘图模式不像覆盖矩形的绘图模式还有高亮模式,用户即使使用高亮模式(枚举值为2时),没有任何的反应,不覆盖结果,也不报错。
error in (no error) describes the error status before this VI or function runs.
错误输入:没太多介绍的,基本上NI LabVIEW函数,都有错误输入与输出。
Color is the color of the overlay. Note The alpha color channel is not supported. Setting the Color to transparent has the same effect as selecting black.
颜色:即覆盖信息的颜色。可以使用颜色盒直接选择。注意一点的是,覆盖的颜色不能使用阿尔发颜色通道。如果设置颜色为透明,则和设置黑色的效果是一样。
Image Out is a reference to the destination image.
图像输出:已经覆盖信息后的图像引用输出。这里的图像输出,是已经覆盖了信息后的图像。因此,如果使用Image Display显示控件连接,如果连接在覆盖点函数前,则是没有覆盖的,而连接在覆盖点函数后,则是有覆盖的。当然如果在同个帧图像中进行显示,因为其时间非常快,可能看不出这种变化。
error out contains error information.
错误输出:与错误输入相同,基本上所有函数都包含了这样接线端。
Group specifies the group to which you want to add the overlay information. If no name is specified, the overlay information is added to the default group.
组:指定你想添加的覆盖信息属于哪个组。如果没有指定名称,则覆盖的信息添加到默认的组中。覆盖信息可以分组,有可能有许多的覆盖信息,所以如果有必要,则可以对相应的覆盖信息进行分组,不过一般情况下,都不使用分组功能,这里不连接使用默认值即可。
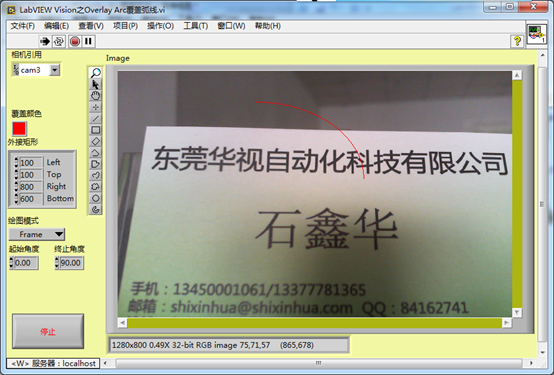
下面来看一下其具体使用方法:

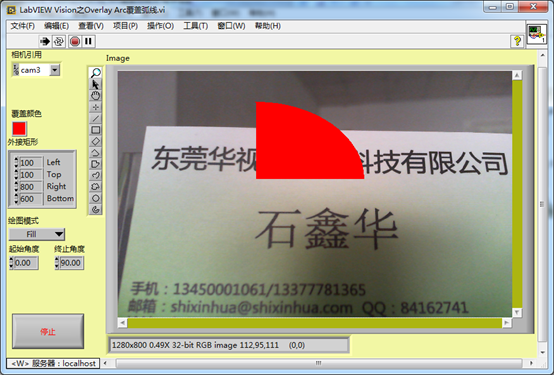
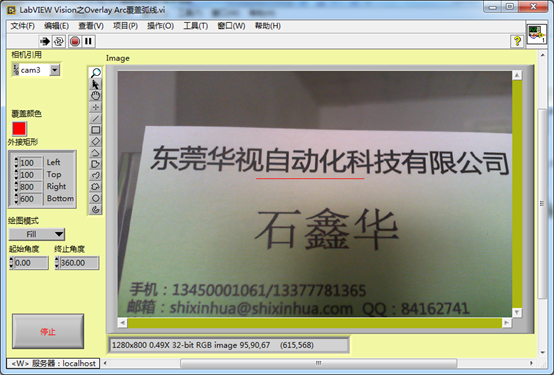
覆盖弧线效果-0~90度

覆盖弧线效果-0~90度-Fill模式
覆盖弧线的填充模式,填充的是弧线、两个弧线端点到弧线中心点之间的连续之间的区域。

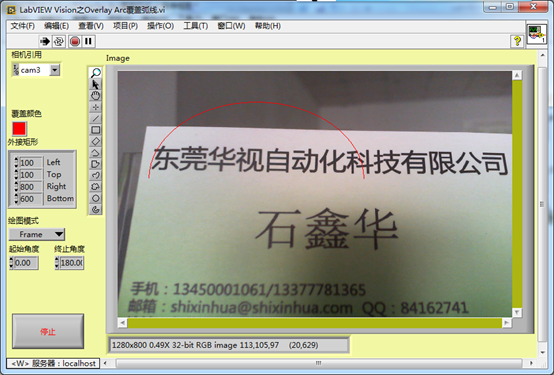
覆盖弧线效果-0~180度

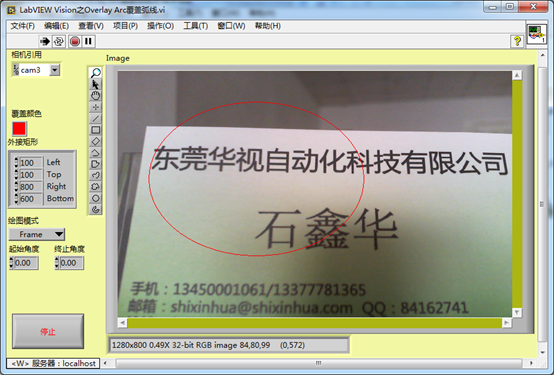
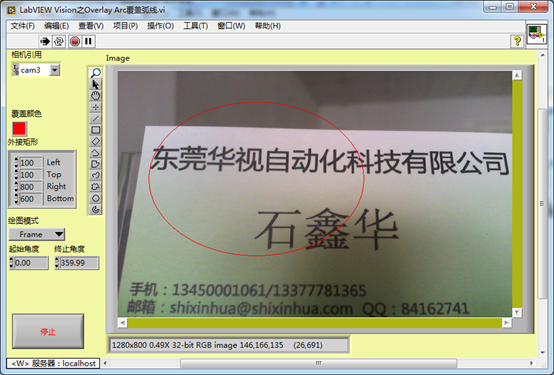
覆盖弧线效果-0~360度
覆盖0~360度这个整个范围内的弧线时,起始角度与终止角度并不是0和360度,而是0、0度(或者是0、359.99)。如果尝试输入360度,则其效果和0~1度的效果是类似的。

0~359.99度效果

0到360度效果

0~360度Fill模式效果

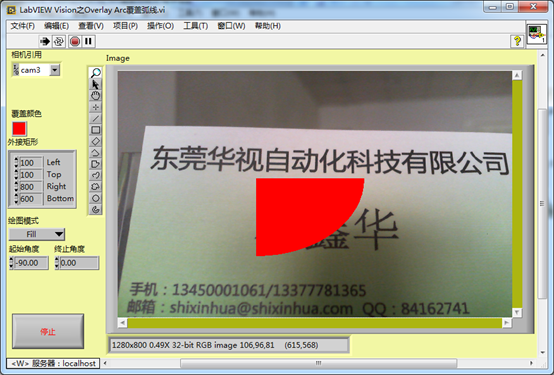
-90~0度效果
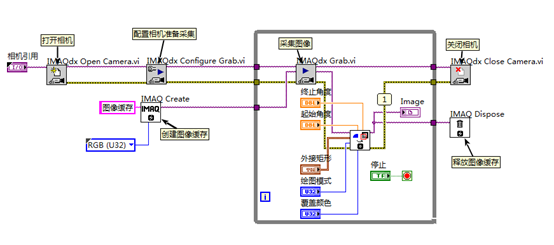
下面再来看一下覆盖弧线的程序框图:

采集图像并覆盖弧线程序框图
覆盖弧线功能,比其它覆盖函数复杂一点,主要是多了一个起始角度和结束角度。这两个角度的数据类型是双数度浮点形,但是NI默认的数据是只取2位小数点精度。而弧线所在椭圆的外接矩形只需要输入相应的左、顶、右、底坐标即可。实际应用中,如何确定弧线所在的椭圆外接矩形和起始角度、结束角度需要搞清楚,不然的话要想覆盖准确还是有点小麻烦的。