石鑫华视觉

LabVIEW Image显示控件属性之Image Area
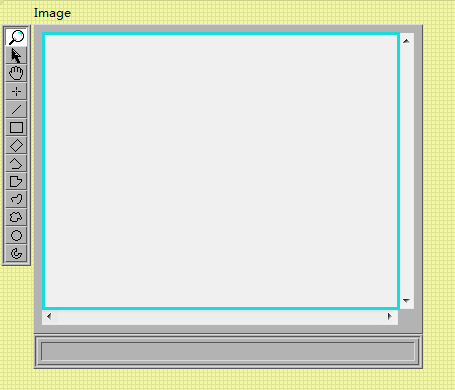
Image Area图像区域属性主要是指图像显示控件的图像显示区域。如下图所示:

Image Area图像区域

Image Area属性
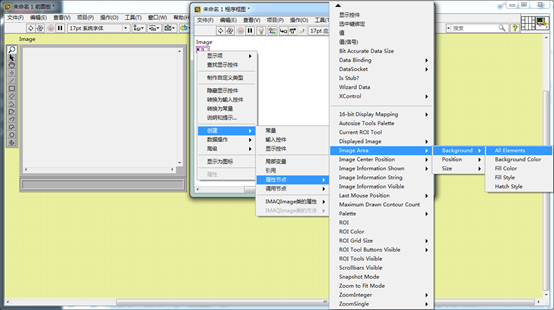
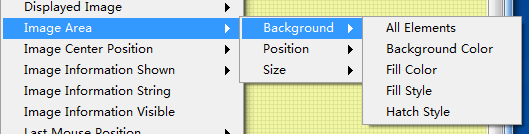
Image Area属性共有三个属性内容,分别是Background背景、Position位置、Size尺寸。其中Background背景是用于图像区域的背景颜色Background Color、填充颜色Fill Color、填充风格Fill Style、网纹风格Hatch Style等。其中背景颜色、填充颜色、网纹三个属性根据填充风格的不同,有些属性是禁用无效的。Background属性的具体内容,可以不用在程序框图中一个个去实验确认,可以直接在前面板选择:

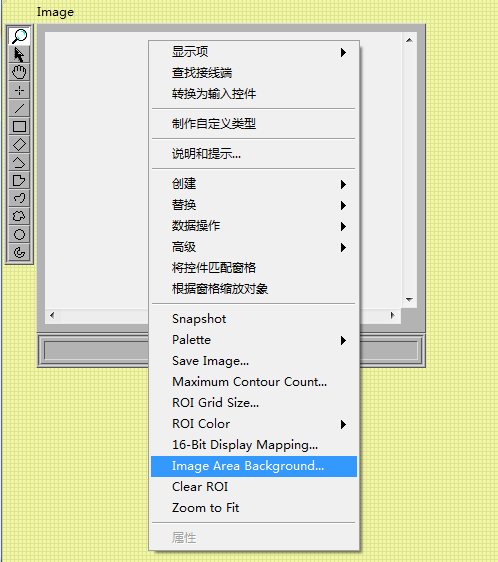
在LabVIEW前面板的Image控件中直接选择Image Area Background

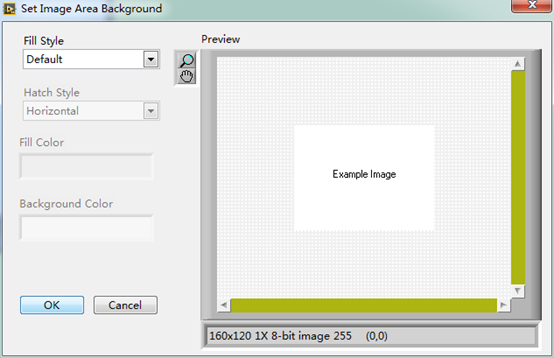
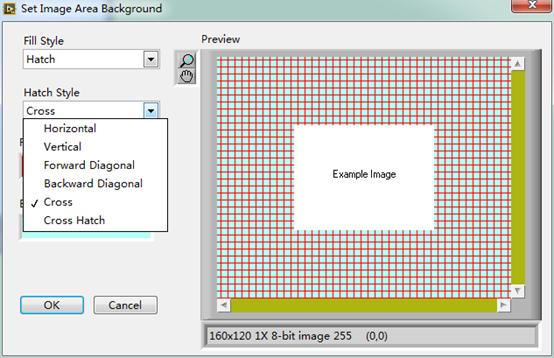
弹出Set Image Area Background设置图像区域背景对话框
可以看到,首先需要确定Fill Style填充风格,才能确定网纹风格、填充颜色、背景颜色等是否可使用。填充风格选择的有默认Default(可能是4*4像素的网格,风格丝为灰色、背景为白色)、实心Solid、网纹Hatch三种方式,上图的即为默认风格,下面两图分别是实心风格和网纹风格:

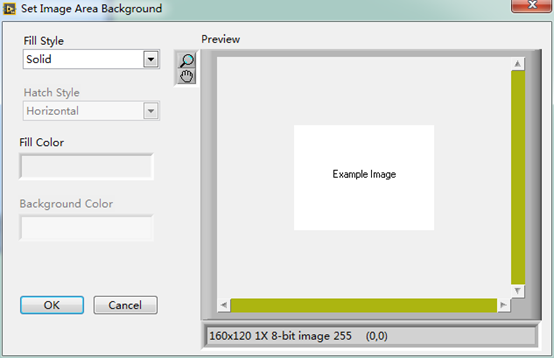
Solid实心风格

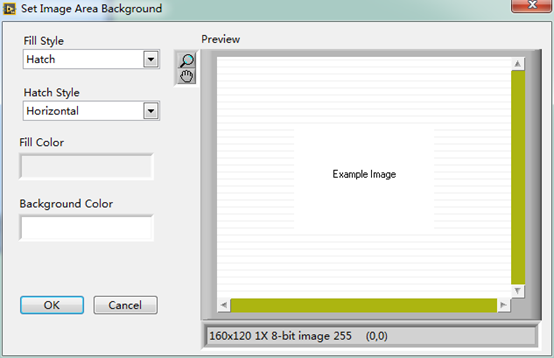
Hatch网纹风格
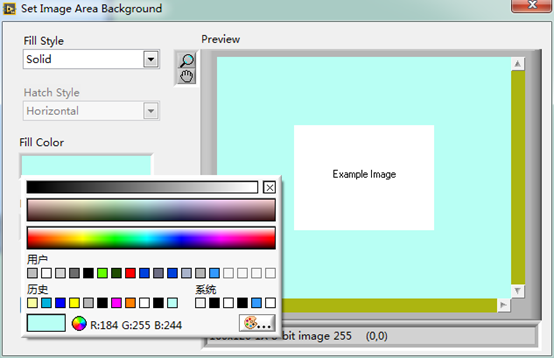
实心风格时,只有填充颜色Fill Color可使用,这时可以选择不同的颜色进行填充:

Solid实心风格演示

Hatch网纹风格演示
使用Hatch填充风格时,则Hatch Style网纹风格、Fill Color填充颜色、Background Color背景颜色都是可以使用。其中Hatch Style中有水平、垂直、前向对角线、后向对角线、十字交叉线、交叉网纹线。填充颜色是指网纹线的颜色,而背景是指网纹线外背景区域的颜色,可以直接使用颜色盒进行选择。选择的值可以在Preview图像控件中中直接预览。
Image Area的另外两个属性Position和Size和Displayed Image中的位置、属性很类似。只不过其指的就是图像显示区域左上角点的坐标和图像显示区域的实际尺寸。当显示的图像放大填满整个Image控件时,则Image Area和Displayed Image中的Position、Size是重合一致的。只有当图像缩小没有完全填充Image控件时,才会不一样。Displayed Image属性可以参考以下文章:
Image显示控件属性之Displayed Image_视觉开发模块NI Vision_图像处理|编程|机器视觉交流_机器视觉论坛_石鑫华视觉网_商城_方案_系统_光源_控制器_工业相机_镜头_石鑫华视觉网_华视自动化
http://labviewvision.com/thread-8064-1-1.html

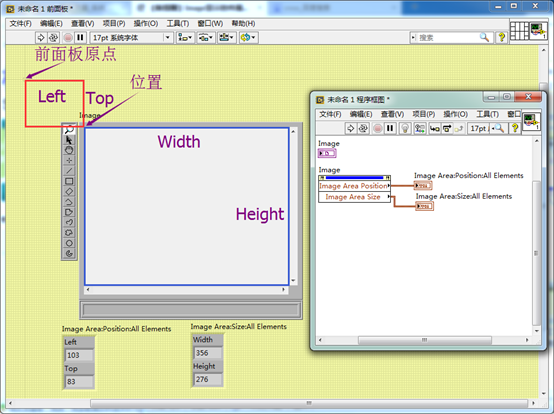
Image Area Position和Size属性的定义
上图中所示的红色框确定了前面板原点和图像区域的位置。蓝色框则定义了尺寸。